Em março de 2017 a Moz publicou um estudo sobre o comportamento dos usuários nos resultados de busca do Google e alguns dados chamaram minha atenção (recomendo que você também leia esse estudo).
Você verá nesse conteúdo:
- Use imagens
- Cuidado com direitos autorais da imagem
- Verifique o seu robots.txt
- Contexto
- Use formatos padrões da web
- Crie um bom nome para o arquivo
- Organize suas imagens em pastas
- Imagens do tamanho certo
- Prefira imagens de boa qualidade
- Tenha cuidado com o peso da imagem
- Atributos da tag de imagem
- Faça uma boa legenda
- Não esqueça do OpenGraph e do Twitter Cards
- Imagens de layout em CSS Sprites
- Facilite o rastreamento com Image Sitemap
- Conclusão
De todos os dados compartilhados por Rand Fishkin, o que mais me chamou a atenção foi o grande interesse das pessoas por imagens. Praticamente 1/4 das buscas (26,76% na verdade) nos Estados Unidos são feitas no Google Imagens.
Essa revelação reforça uma informação que já sabíamos: o potencial de tráfego através do Google Imagens é muito grande. A parte ruim dessa história, ou boa dependendo do ponto de vista, é que o SEO para imagens é negligenciado na maioria dos sites.
Preparei aqui 15 tópicos com tudo o que você precisa saber sobre SEO para imagens e como ranquear melhor as suas páginas no Google.
Use imagens
Eu sei que você já está convencido de que usar imagens é importante, mas não custa reforçar: use imagens no seu conteúdo!
Você provavelmente já ouviu alguém falar que os buscadores não conseguem ler imagens. Eu discordo plenamente dessa afirmação. O Google (e outros buscadores também) já evoluíram o suficiente e já possuem algoritmos capazes que entender o conteúdo de uma imagem. Veja por exemplo o projeto Crowdsource do Google que rotula as imagens e conta com a ajuda dos usuários para verificar se a rotulação foi feita corretamente.
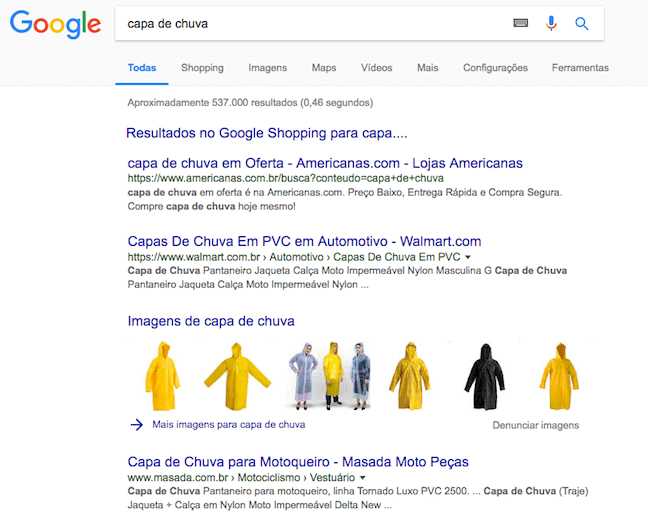
Usar imagens é bom para SEO por dois motivos: 1 – imagens complementam o seu conteúdo e isso fará a sua página aparecer melhor posicionada na busca natural do Google; 2 – sua imagem será encontrada na busca por imagens e isso também aumentará o tráfego do seu site. No segundo caso ainda há a possibilidade da sua imagem aparecer em uma busca global, junto aos resultados de páginas como no print abaixo.

Além do SEO, imagens também são importantes para a experiência de leitura e entendimento do seu conteúdo. Use esse post como exemplo. Quantas imagens usadas aqui te ajudaram a entender melhor a mensagem que eu estou tentando transmitir?
Cuidado com direitos autorais da imagem
O plágio sempre foi um grande problema na internet. Em SEO já é de conhecimento de todos que a cópia de conteúdo não é bem vista pelo Google, e que para ter melhores rankings nas buscas você precisa investir em conteúdo próprio. O mesmo vale para as imagens.
Quando falamos de imagens o problema pode ser ainda maior, pois você pode ter sérios problemas se o verdadeiro autor resolver te cobrar pelo uso dela.
Existem alguns bancos de imagens gratuitos, ou com custo reduzido, e minha sugestão é que você procure fotos nesses lugares, tanto para evitar a duplicidade, quanto futuros problemas com direito autoral.
👉 veja nosso conteúdo com os 10 melhores bancos de imagens gratuitos.
Além desses, você poderá encontrar muitos outros fazendo uma simples busca no Google 🙂
Verifique o seu robots.txt
Antes de começar a fazer SEO para imagens o ideal é ver como o robots.txt do seu site está tratando elas. Não adianta nada otimizar suas imagens para o Google se elas estiverem bloqueadas e o rastreador não puder acessá-las.
Você pode fazer isso consultando o robots.txt que fica na raiz do seu site, para isso basta acessar no navegador o endereço http://www.seu-site.com.br/robots.txt. Se esse arquivo não existir, talvez seja uma boa hora para criá-lo. Saiba mais sobre robots.txt nessa página.
Contexto
Sempre use imagens que sejam relevantes e que complementam a informação da página. Se você publicar um texto sobre carros e nele tiver alguma imagem, é esperado que essa seja uma foto de um carro. O Google é capaz de identificar uma imagem pelo contexto, principalmente levando em consideração o texto que aparece próximo à ela.
Há muitos casos em que você poderá usar imagens e contextos diferentes em uma mesma página. Nesses casos é recomendado que esses blocos de conteúdos sejam separados por tags <div>, isso ajudará o buscador a entender essa separação.
Use formatos padrões da web
Os tipos de arquivos de imagens mais comuns na internet são JPG, JPEG, GIF, PNG e WebP, qualquer outra extensão deve ser evitada.
- O formato PNG não aplica algoritmo de compressão, apenas limita o tamanho da paleta de cores. Por esse motivo são arquivos com maior qualidade, porém podem ser mais pesados.
- O formato JPG e JPEG são mais indicados para fotos ou imagens mais detalhadas. Esse formato tem um grande variação de compressão, pode ser um pouco difícil encontrar o equilíbrio entre qualidade e peso.
- Já o formato GIF tem qualidade ainda mais baixa, porém é a única opção de imagem animada.
- O formato WebP foi desenvolvido pelo Google e usa uma tecnologia de compressão maior que os outros formatos. Se puder, use esse formato.
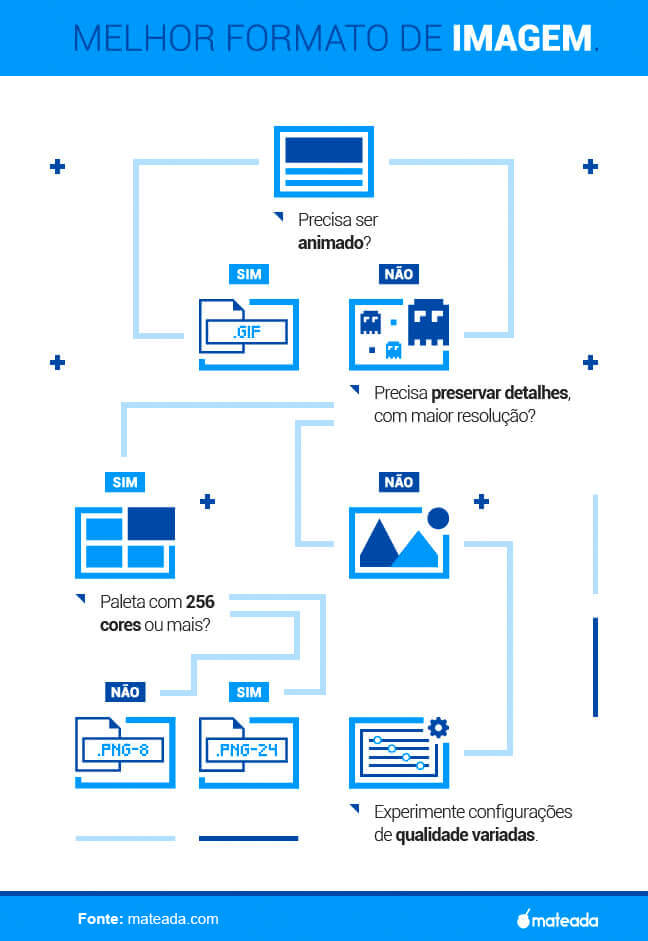
O importante aqui é pensar na finalidade da imagem. Você precisar de imagens de alta qualidade ou apenas uma imagem para ilustrar um conteúdo? Pense nisso antes de escolher o melhor formato. Criamos esse fluxograma para te ajudar a definir qual o melhor formato.

Embora o arquivo BMP seja um formato aceito e suportado pelos navegadores, ele não deve ser usado por ser um arquivo sem compactação, ou seja, muito pesado.
Crie um bom nome para o arquivo
O nome do arquivo é um dos pontos mais importantes de SEO para imagens. Nunca publique imagens com nomes genéricos ou com nome padrão criado por uma câmera fotográfica. É muito mais difícil para você (e para o Google também) decifrar o conteúdo de um arquivo nomeado como DSC01563.JPG do que um com o nome escort-conversivel-vermelho-1993.jpg.
Algumas dicas para criar um bom nome de um arquivo de imagem:
- Coloque um nome óbvio, que identifique facilmente a imagem;
- Use somente letras minúsculas e sem acentos;
- Substitua os espaços por hífen (-);
- Evite artigos e preposições no nome;
- Crie nomes curtos com no máximo 5 palavras.
Em alguns casos a plataforma de publicação pode fazer uma alteração no nome do arquivo no momento do upload, isso é bastante comuns em e-commerces. Se isso acontecer com você, será necessário solicitar uma alteração para o suporte.
Organize suas imagens em pastas
É uma boa prática organizar todas as suas imagens em pastas separadas do conteúdo. Separe as imagens de layout das de conteúdo e use subpastas por assunto ou data de envio. Além disso, é importante que suas imagens sejam hospedadas no mesmo domínio do site.
Imagens do tamanho certo
É muito importante que você dimensione cada imagem para que fique com a mesma largura e altura do espaço que ela ocupará na sua página. Vamos imaginar que você tenha um espaço de 500px para exibir uma imagem: se você enviar uma imagem menor ela será esticada e perderá resolução; se enviar uma maior estará desperdiçando preciosos Kbs de carregamento.
Se você estiver usando uma plataforma inteligente como o WordPress, ele provavelmente irá redimensionar a imagem caso ela seja maior do que deveria. Faça o teste para saber como o seu CMS funciona nesses casos.
Prefira imagens de boa qualidade
As imagens com resoluções melhores tem uma pequena vantagem nos resultados de busca. Pensando no usuário, também é melhor sempre exibir imagens de melhor qualidade. Por outro lado, você deve ter cuidado para que ela não seja muito pesada. Eu vou falar mais sobre isso e te ajudar a resolver esse problema no próximo tópico.
Tenha cuidado com o peso da imagem
O tempo de carregamento é outro fator bastante importante e você deve ficar muito atento a ele. Imagens muito pesadas fazem com que o tempo seja maior, por isso é importante compactar suas imagens.
Um estudo recente publicado no Think With Google revelou que “53% dos consumidores abandonam sites que demoram mais de três segundos para carregar”. Imagens pesadas são um dos maiores vilões do tempo de carregamento. Por outro lado, é importante cuidar para que sua imagem não perca qualidade ao tentar compactá-la.
Existem alguns serviços online que compactam a imagem mantendo a qualidade dela para internet. Meu preferido é o TinyPNG. Usar esse serviço é muito fácil, basta acessar o site, fazer o upload da imagem original, esperar o sistema processar a imagem e depois fazer o download da imagem mais leve e com praticamente a mesma qualidade.
Além do TinyPNG existem outros serviços como Optimizilla, o Kraken e até o próprio Photoshop com a função Save for web.
Quer se tornar um ninja na otimização de peso de imagens? Então leia esse guia do Google.
Atributos da tag de imagem
A tag de inclusão de imagem no HTML suporta alguns atributos, quatro deles são importantes para SEO.
Atributo src
Este é o único atributo obrigatório de uma tag <img />. É ele quem informa a URL da imagem. Considere aqui as dicas de nome e organização já citados nesse mesmo post.
Atributo alt
O atributo alt é um conteúdo alternativo que é exibido sempre que ocorrer algum problema com a imagem e ela não puder ser carregada no navegador. Outra situação em que ela é usada é quando o visitante da sua página estiver usando um leitor de tela, no caso dos deficientes visuais. Os leitores de tela leem o conteúdo deste atributo ao passar pela imagem.
Além de melhorar a experiência do usuário, esse atributo é usado pelos buscadores para que eles compreendam melhor a sua imagem. Então aproveite esse espaço para fazer uma boa descrição. Pense nessa pergunta antes de escrever o conteúdo desse atributo: como eu descreveria o conteúdo dessa imagem para alguém que não pudesse vê-la?
Atributo width e height
As imagens são geralmente os últimos elementos a serem carregados em uma página. Se os tamanhos não estiverem declarados no HTML da página, o navegador terá que ajustar o layout conforme a página é carregada, e isso pode causar uma má experiência para o seu visitante.
Os atributos width e height servem para informar a largura e altura em pixels de uma imagem. Dessa forma, ao carregar a tag o navegador já reservará o espaço que a imagem ocupará depois que ela for carregada.
Atributo title
Esse não é um atributo exclusivo da tag de imagem. O title pode ser usado na maioria dos elementos HTML e serve para definir o título da tag. Ao passar o mouse sobre um elemento que esteja usando esse atributo, o navegador irá exibir uma caixinha com seu conteúdo. Você pode usar esse atributo para passar alguma informação adicional sobre a imagem.
Curiosidade! O nome dessa caixinha que aparece ao passar o mouse sobre um elemento da página é tooltip.
Em algumas ferramentas, como o WordPress, é muito fácil editar essas informações na hora de fazer o upload dele pelo painel.
Se você quer conhecer os outros atributos da tag <img> visite essa página da w3schools.com.
Faça uma boa legenda
As legendas ajudam o Google a entender melhor o conteúdo da sua imagem e fortalece o contexto em que ela está inserida. Além disso, legendas também melhoram a experiência de leitura. Visualmente a legenda é o texto que aparece junto a imagem, geralmente na parte de baixo e com uma fonte um pouco diferente do restante do texto. Tecnicamente falando a legenda é o texto que aparece dentro da mesma tag <div> da imagem.
Não esqueça do OpenGraph e do Twitter Cards
As meta tags OpenGraph e Twitter Cards não são exatamente úteis para SEO, porém não posso deixar de falar delas aqui. Certamente você já notou que, ao compartilhar um link nas redes sociais, a imagem de exibição é automaticamente extraída do seu conteúdo. Essas tags servem para que você possa definir qual a imagem de preferência, ou seja, é possível pré definir qual imagem o Facebook, o Twitter e outras redes sociais usarão como padrão no momento do compartilhamento.
É possível também escolher imagens que não estejam visíveis na sua página. Você pode, e deve, pensar em qual imagem irá causar o maior impacto social.
Para você conhecer todas as tags OpenGraph visite essa página do projeto. Sobre o Twitter Cards você poderá ver mais detalhes nessa página. Ambos projetos possuem suporte para muitos outros dados além das imagens, sugiro que você implemente isso no seu site caso o seu CMS já não tenha suporte a eles.
Imagens de layout em CSS Sprites
Como você já sabe, o tempo de carregamento é muito importante para SEO e principalmente para a experiência do seu visitante. Uma forma de economizar tempo de carregamento é diminuindo as requisições no servidor e é possível fazer isso usando CSS Sprites nas imagens de layout.
Essa técnica consiste em juntar as imagens de layout em uma única imagem e ajustar o posicionamento de cada parte dela com CSS. Como essa é uma recomendação avançada, você vai precisar ter um bom conhecimento técnico para aplicar ou então contar com a ajuda do seu desenvolvedor ou suporte da sua plataforma.
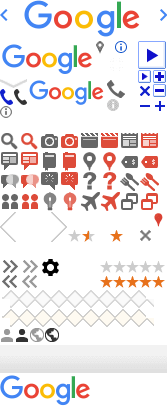
O Google, por exemplo, usa essa técnica na página de pesquisa. Veja como é a imagem original carregada antes de ser aplicado o CSS.

Todas as imagens usadas na página de resultados de busca do Google estão em um mesmo arquivo. Usando CSS ela é posicionada no lugar certo e exibindo apenas a parte desejada da imagem.
Facilite o rastreamento com Image Sitemap
Existe uma forma de facilitar o acesso dos buscadores às imagens do seu site que é usando o Image Sitemaps. Esse é um arquivo no formato XML que segue um protocolo padrão e serve para listar as páginas de um site e outras mídias, como imagens, por exemplo.
Para saber mais sobre Sitemaps e, principalmente, sobre a listagem de imagens, leia nosso conteúdo sobre Sitemap XML.
Conclusão
Fazer SEO para imagens trará diferentes benefícios para um site. Além de trazer mais tráfego orgânico a experiência do usuário será melhor com tempos de carregamento menores e imagens com melhor acessibilidade.
O crescimento de redes sociais como Instagram e Pinterest e também com o alcance que as imagens atingem no Facebook demonstram que as pessoas estão cada vez mais visuais. Ter um ótimo conteúdo é fundamental, mas para que seu conteúdo seja perfeito é preciso saber explorar imagens.







